可视化模块搭建交易策略--深入
 0
0
 2621
2621

可视化模块搭建交易策略–深入
-
逻辑模块类型
- #### 1、条件模块
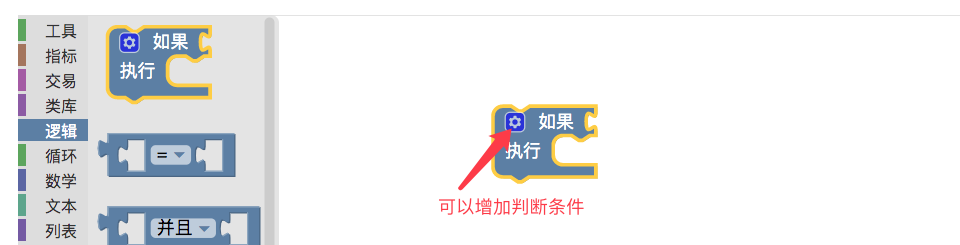
该模块用于组合条件判断,模块可以增加多个条件分支。 点击小「齿轮」图标,就可以增加条件分支。

条件模块的使用范例我们和下一个模块一起组合测试。
- #### 2、数值比较模块
该模块用于比较两个数值(也可以认为该模块和数值模块组合成表达式模块),返回一个布尔值。 该模块可以判断 两边数值 “大于”、“小于”、“大于等于”、“小于等于”、“不等于”、“等于” 。 下拉框选项两侧的榫(凹)位置可以嵌入数值、变量模块(只要是返回数值的模块都可以嵌入)。

使用「条件模块」和「数值比较模块」组合成一个判断数值的范例:
 可以看到,这个范例在判断条件时一共有3个分支。
可以看到,这个范例在判断条件时一共有3个分支。如同 JavaScript 策略中 if 语句的使用。
function main () { var a = 1 var b = 2 if (a > b) { Log("a > b") } else if (a < b) { Log("a < b") } else { Log("a == b") } }- #### 3、逻辑或、逻辑且 模块
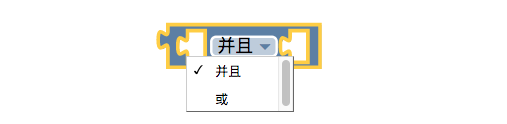
该模块用于进行“或运算”或者“且运算”,模块中间下拉框选项两侧榫(凹)位置嵌入参与运算的模块(可以是返回布尔值的模块,返回数值的模块)。

在具体测试这个模块前,我们先学习一下,代表布尔值“真”/“假”的模块(用下拉框设置)、代表布尔值“非”的模块,代表空值的模块。

- 空模块 即代表代码中的
null值,用于比较某些变量是否为空值。 - 布尔值“真”/“假”的模块 即代表代码中的
true/false值,用于判断某些模块或模块组合返回的布尔值。 - 布尔值“非”模块 即代表代码中的
!,用于进行布尔值非运算。
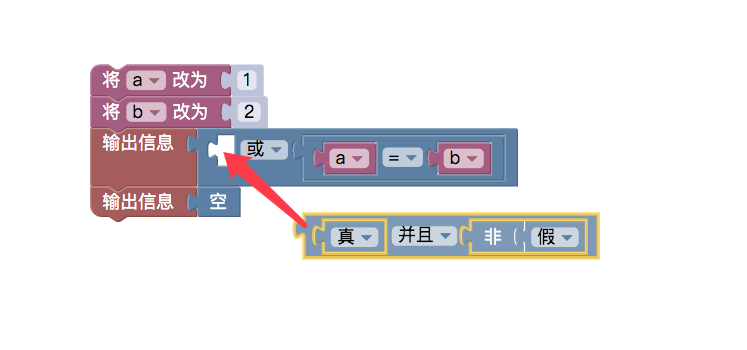
测试范例:

可以看到「逻辑或、逻辑且」模块还可以嵌套使用。
嵌套后的模块拼接例子:

等同的JavaScript 策略代码:
function main () { var a = 1 var b = 2 Log((true && !false) || (a==b)) Log(null) }!false 为非假 即为 真值,逻辑表达式:(true && !false):两个真值进行且运算,结果为真。 a==b 显然不等于,所以为假。 一个真值 和 一个假值 进行逻辑或运算,结果为真。
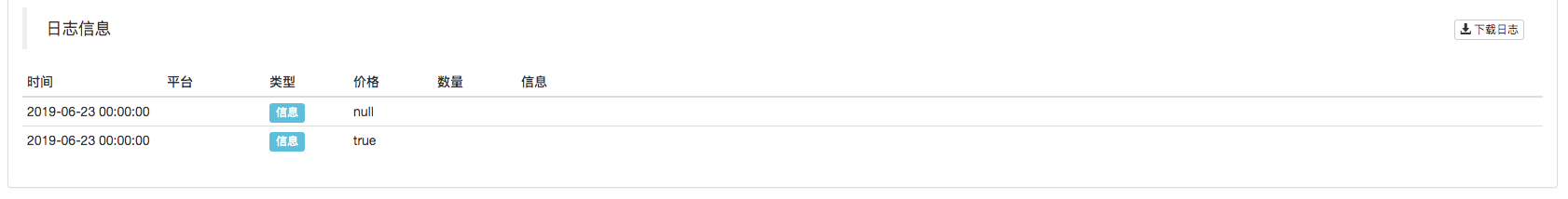
运行结果:

- #### 4、三元操作模块
该模块也叫断言模块,功能类似一些编程语言中的三元操作符。

这个模块也可以嵌套使用,三元操作模块本质也是条件判断逻辑,作用和条件模块类似。
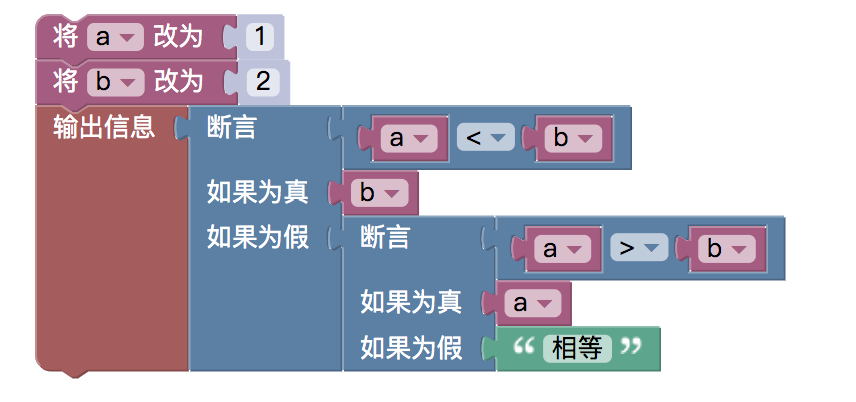
使用三元操作模块重构上文中「条件模块」的教学范例。 如下范例:

如同 JavaScript 编写的策略代码:
function main () { var a = 1 var b = 2 Log(a < b ? b : (a > b ? a : "相等")) }有兴趣可以调整一下a 、b 的数值,回测运行一下。
-
数学模块类型
在之前讲解的很多范例中,我们或多或少的都用到了一些数学模块。 下面我们讲解一些还没有学习过的数学模块。
-
1、三角函数模块
注意,该模块榫(凹)位置填入的参数为角度值,并非弧度值。

-
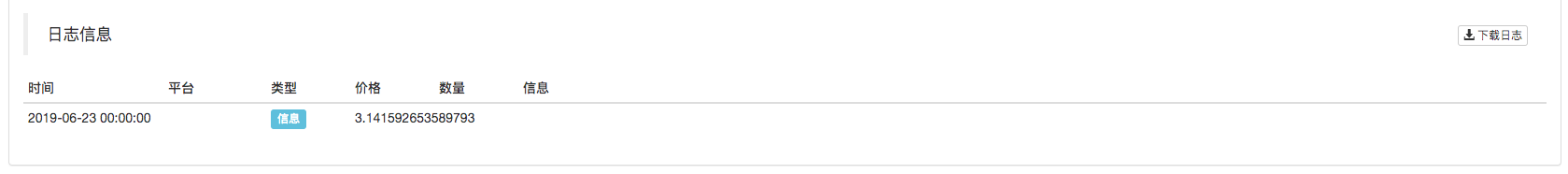
2、圆周率数值模块

回测打印:

-
3、取某个取值范围内的随机数模块
该模块取某个设置的数值范围内的随机数,模块榫(凹)位置可以直接填写数值,或者使用某个变量作为随机范围的起始和终止值。

如同JavaScript 策略代码:
function main () { var a = 1 var b = 9 Log(_N(a + Math.random() * (b - a), 0)) } -
4、限制数值范围模块
该模块会限制填充在第一个榫(凹)位置的变量,根据第二、第三榫(凹)位置设置的范围取值。 大于这个范围的最大值,该模块返回这个范围最大值,如果小于这个范围的最小值,该模块返回这个最小值。 如果在这个范围内,取值第一个榫(凹)位置的变量本身的值返回。

如同 JavaScript策略代码:
function main () { var a = 9 Log(Math.min(Math.max(2, a), 5)) } -
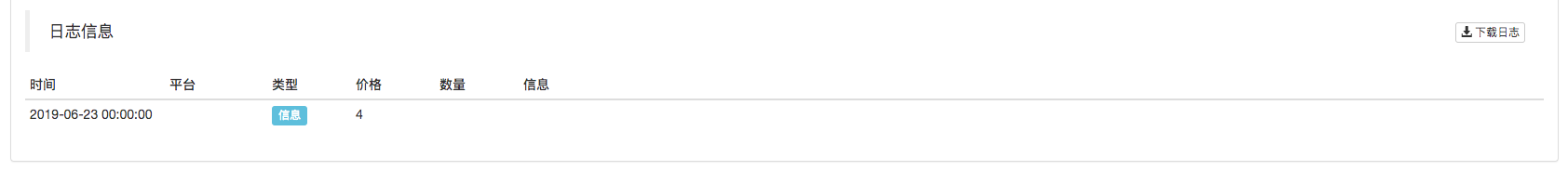
5、求余模块
该模块对榫(凹)位置设置的数值模块,进行数值求余运算。

64 除以 10 得 6 余 4。

-
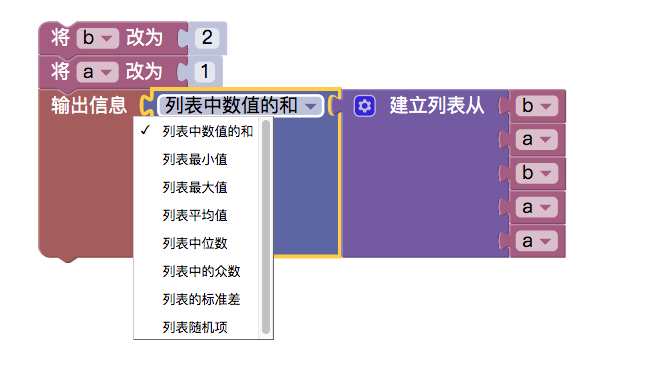
6、列表运算模块
该模块对某个列表模块进行运算(列表内元素计算总和等功能)。


如同 JavaScript 策略代码:
function sum (arr) { var ret = 0 for (var i in arr) { ret += arr[i] } return ret } function main () { var b = 2 var a = 1 Log(sum([b,a,b,a,a])) }
可视化范例策略:
- https://www.youquant.com/strategy/121404
- https://www.youquant.com/strategy/129895
- https://www.youquant.com/strategy/123904
- https://www.youquant.com/strategy/122318
更多策略尽在:https://www.youquant.com/square
本系列其它文章
枯燥的编程,用搭积木的方式就可以轻松完成,动手试试吧,非常有趣!
- 快速实现一个半自动量化交易工具
- 裸K上下影线在交易策略中的应用
- C++商品期货高频交易策略之Penny Jump
- 专为高频策略回测开发的Tick级见量成交撮合机制
- 手把手教你写一个商品期货多品种Dual Thrust策略
- SAR指标配合阶段高低价的量化交易策略
- DMI指标配合阶段高低价的量化交易策略
- 日本Ichimoku Kinko Hyo交易策略的量化实现
- 能量潮OBV在量化交易中的详细用法和实战技巧
- 用My语言实现ORB日内交易策略
- 三轨道波动率策略
- 量化交易中一般模型编写示例
- 程序化交易中的一点心理分析
- 炒单
- 交易中的数理,你关心的都在这里!
- 展示优宽量化真正的技术, 如何突破行情Tick接收的限制.