策略界面参数与交互控件新增功能详解
 0
0
 600
600
[TOC]

在优宽量化交易平台开发策略,一定离不开设计策略参数和策略交互。优宽量化交易平台致力于提供简单易用、功能强大的量化交易工具,不断迭代产品设计、功能。通过升级「策略参数」和「交互控件」进一步增加了策略设计中参数与交互的设计灵活性。增强了策略参数与交互控件的功能,使一些设计需求更加容易实现。那么本篇我们就一起来重新认识一下策略设计中必不可少的两项内容:「策略参数设计」与「策略交互设计」。
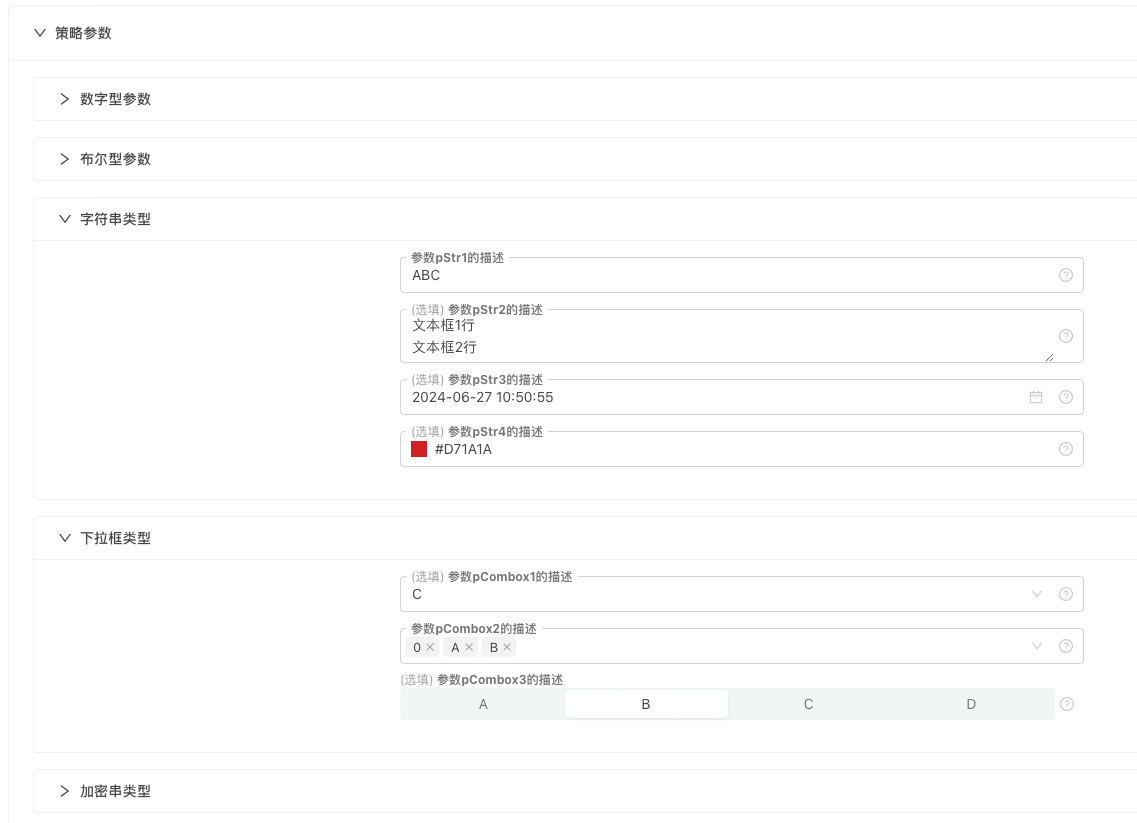
策略界面参数
在优宽量化上的策略参数种类并没有增加,依然是我们熟知的五种参数类型:
- 数值类型参数
- 字符串类型参数
- 布尔值类型参数
- 下拉框类型参数
- 加密字符串类型参数
那么你肯定会问我,这一次平台的更新,增加、优化了什么内容呢?
这次升级增加了参数绑定控件的「组件配置」,简化了「分组」、「参数依赖」两项功能,把这两项功能整合到了「组件配置」中。对于参数的默认值增加了一个「选填」/「必填」的选项,用来判定策略是否具备运行条件,假如参数设定为「必填」但策略执行时参数控件中又没有写入具体参数,此时策略是无法运行起来的。 大概了解此次的升级改动,接下来我们来详细测试一下。
1、数值类型参数

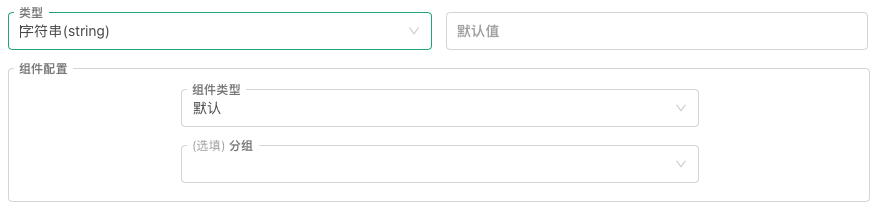
之前我们简单说了一下「选填」/「必填」的功能,这里就不赘述了。以下主要讲解「组件配置」,组件配置这个设置可以简单理解为:
设置参数对应(绑定)的控件的各种属性、类型、规则。数值类型参数(数字型(number))默认绑定的控件为输入框,可以给输入框接收的数据限定规则,即使用图中「最小值」控件和「最大值」控件设置。
除了默认的输入框控件,平台这次新增了:
- 时间选择器
在「组件类型」中选择设置为:时间选择器,当前参数对应的策略界面上的输入框控件就会变为时间选择控件。设置该参数时选择一个具体时间,该参数的变量值即为设置的时间对应的时间戳。
这样的控件通常用于时间范围设置、起始、截止日期设置,这样非常方便、直观的使用日期控件就可以让策略知道对应的时间戳,不需要再写复杂的时间转换代码。
界面参数的变量值为:数值(代表时间戳)
- 滑动输入条
如果设置为滑动输入条控件,则必须指定「最小值」、「最大值」来确定滑动条的范围,步长指的是滑动条上移动一次间隔的数值。
滑动输入条可以非常方便的实现一个用于控制止损、止盈等级的参数,当然还可能有更多其它的设计,这里不再赘述。
界面参数的变量值为:数值(代表滑动条上滑块停留的位置信息)
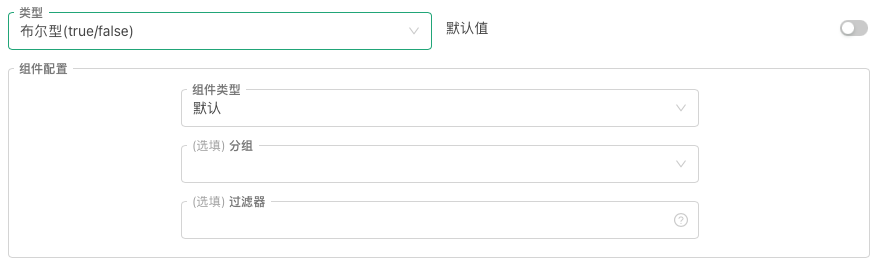
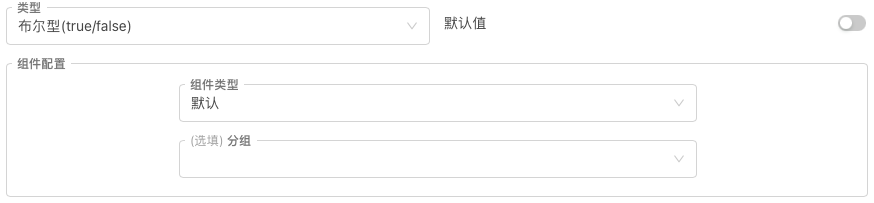
2、布尔类型参数

布尔类型参数比较特殊,它只有一种对应的控件。就是默认的开关控件。并且参数默认值也是必选的。
因为布尔值非真即假,是二元的选项。所以用开关控件来对应这种参数类型就非常合适。
在平台上一般布尔类型参数用来控制某些策略功能是否打开。
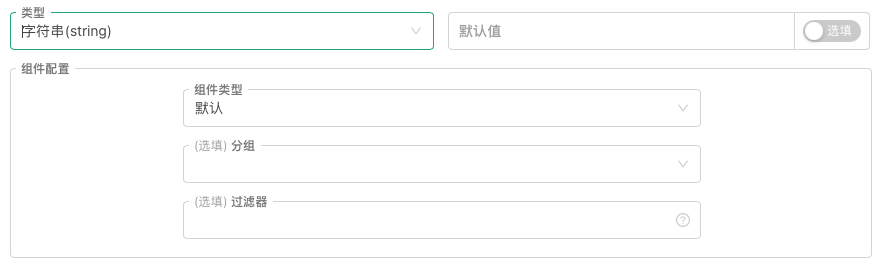
3、字符串类型参数

除了默认的输入框控件,平台这次新增了:
文本 在「组件类型」中选择设置为:文本。当前参数对应的策略界面上的输入框控件就会变为一个更大的文本框。 文本控件和普通的输入框控件区别有:文本框中输入的文本可以换行,文本框可以调整控件大小。 界面参数的变量值为:字符串。
时间选择器 在「组件类型」中选择设置为:时间选择器。当前参数对应的策略界面上的输入框控件就会变为设置时间日期的控件。 「字符串类型参数的组件类型的时间选择器」与「数值类型参数的组件类型的时间选择器」不同,字符串类型参数的时间选择多出一个「时间格式」选项,该选项可以设置控件的选择格式: 1、日期:「时间格式」设置为“日期”时,控件是一个选择年、月、日、时、分、秒的完整时间选择控件,支持一键选择当前时间。 2、时间:「时间格式」设置为“时间”时,控件是一个选择分、时、秒的时间选择控件。 3、年月:「时间格式」设置为“年月”时,控件是一个选择年、月的时间选择控件。 4、年:「时间格式」设置为“年”时,控件是一个选择年的时间选择控件。 界面参数的变量值为:字符串(格式化为对应的时间)。
颜色选择器 在「组件类型」中选择设置为:颜色选择器。当前参数对应的策略界面上的输入框控件就会变为颜色选择控件。 一般用来设计为设置颜色的参数。 界面参数的变量值为:字符串(选中的颜色对应的颜色值,例如:#7e1717)。
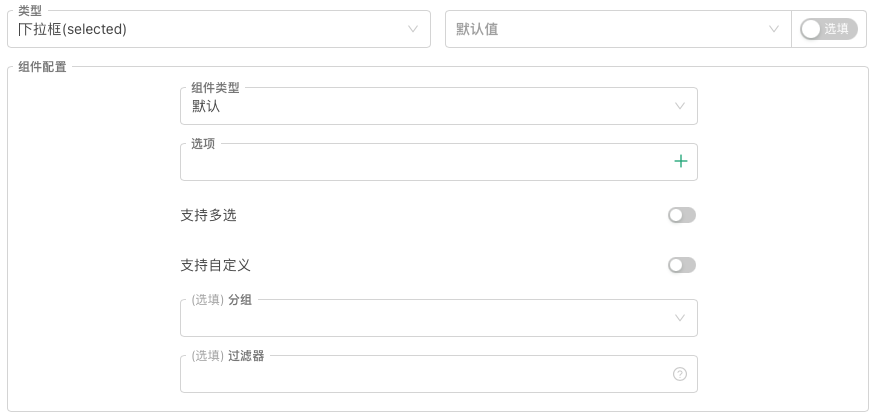
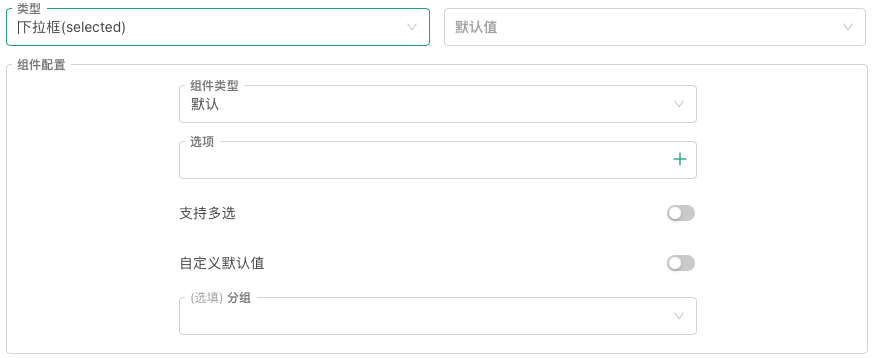
4、下拉框类型参数

下拉框类型参数默认对应的控件为下拉框,不过本次对之前简单的单选下拉框做了很多升级:
- 支持多选 可以在下拉框参数对应的下拉框控件中同时选中多个选项,此时下拉框参数的变量值不再是选中的选项索引,而是一个数组。该数组中包含所有选中的选项的索引或绑定的数据。
- 支持自定义默认值 这个选项打开后,可以自定义设置默认值,并非必须从下拉框选项中选择一个选项做默认值。
- 增加了下拉框选项绑定数值、字符串功能。 给选项绑定字符串或数值,在设置该参数时,下拉框变量的值不再是选中的选项索引,而是选中的选项所绑定的字符串或数值。
除了默认的下拉框控件,这次平台新增了:
- 分段控制器 在「组件类型」中选择设置为:分段控制器。这样当前参数绑定的控件就变成了一个可以选择的分段滑块,可以选择具体的分段块。 一般可以设计为:通常用于在几个互斥的选项之间进行切换,常用于按类别或标签筛选内容,不同的操作模式之间进行选择等。 界面参数的变量值为:分段控制器选中部分的索引或选中部分绑定的数据(绑定的数据支持数值、字符串)。
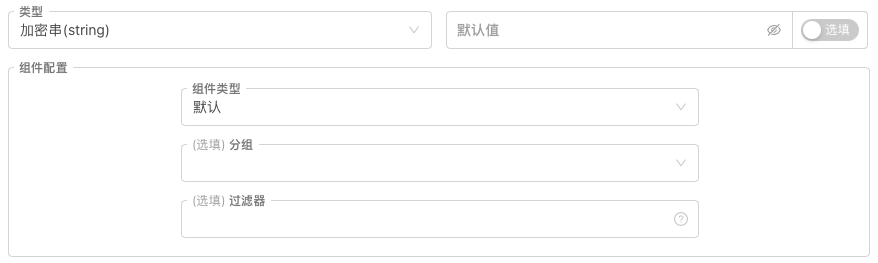
5、加密串类型参数

加密串类型的参数也比较特殊,它只有一种对应的控件。就是默认的加密输入框控件。
在平台上加密串类型控件一般用于设置一些敏感信息,例如秘钥、密码等。这些输入的参数值会在本地加密后传输。
界面参数的变量值为:字符串。
对于以上所有类型的策略界面参数,这次升级把之前的「参数分组」和「参数依赖」功能都整合到了「组件配置」中。所有界面参数的组件配置中都有「分组」和「过滤器」设置。
- 分组 直接可以在分组下拉框控件中输入需要分组的标签,使用回车键确定分组输入。系统会记录当前输入的标签记录到分组选项中。然后就可以给当前的界面参数指定分组。 分组后在策略回测/实盘界面上,标记为一组的参数会显示在一个分组区域内。
- 过滤器
过滤器控件中输入一些表达式,可以用来判定当前参数是否需要激活显示出来。这个功能可以实现当前参数依赖某个参数设置选择显示或隐藏。
过滤器表达式例子:
这里a、b都表示策略界面参数的变量。过滤器格式: a>b , a==1 , a , !a , a>=1&&a<=10 , a>b
界面参数测试策略
如果对于以上的阐述感觉有些不直观,那么最好的理解方法就是实际使用、测试一下这些参数功能:
以JavaScript语言策略为例子:
function main() {
Log("---------------------------开始测试数字类型参数---------------------------")
Log("变量pNum1:", pNum1, ", 变量值类型:", typeof(pNum1))
Log("变量pNum2:", pNum2, ", 变量值类型:", typeof(pNum2))
Log("变量pNum3:", pNum3, ", 变量值类型:", typeof(pNum3))
Log("变量pNum4:", pNum4, ", 变量值类型:", typeof(pNum4))
Log("---------------------------开始测试布尔类型参数---------------------------")
Log("变量pBool1:", pBool1, ", 变量值类型:", typeof(pBool1))
Log("变量pBool2:", pBool2, ", 变量值类型:", typeof(pBool2))
Log("---------------------------开始测试字符串类型参数---------------------------")
Log("变量pStr1:", pStr1, ", 变量值类型:", typeof(pStr1))
Log("变量pStr2:", pStr2, ", 变量值类型:", typeof(pStr2))
Log("变量pStr3:", pStr3, ", 变量值类型:", typeof(pStr3))
Log("变量pStr4:", pStr4, ", 变量值类型:", typeof(pStr4))
Log("---------------------------开始测试下拉框类型参数---------------------------")
Log("变量pCombox1:", pCombox1, ", 变量值类型:", typeof(pCombox1))
Log("变量pCombox2:", pCombox2, ", 变量值类型:", typeof(pCombox2))
Log("变量pCombox3:", pCombox3, ", 变量值类型:", typeof(pCombox3))
Log("---------------------------开始测试加密串类型参数---------------------------")
Log("变量pSecretStr1:", pSecretStr1, ", 变量值类型:", typeof(pSecretStr1))
}

完整的参数测试策略:https://www.youquant.com/strategy/397363
以上这些参数中藏了一个参数依赖设计,有很多策略都有基于某个参数开启一系列设置的需求,可以用类似这样的参数依赖实现。
交互控件
优宽量化交易平台的策略交互控件也有五种,本次针对这些交互控件也进行了优化、升级。增加了「组件配置」,简化了分组功能。
1、数字型(number)交互控件

交互控件与策略界面参数的「组件配置」基本一致,组件类型除了默认的输入框控件,还增加了支持:
- 时间选择器 发送的交互命令中包含选中时间的时间戳。
- 滑动输入条 发送的交互命令中包含选择的滑块位置代表的数值。
使用方式与策略界面参数的各种组件类型一致,这里不再赘述。
2、布尔型(true/false)交互控件

交互控件与策略界面参数的「组件配置」基本一致。
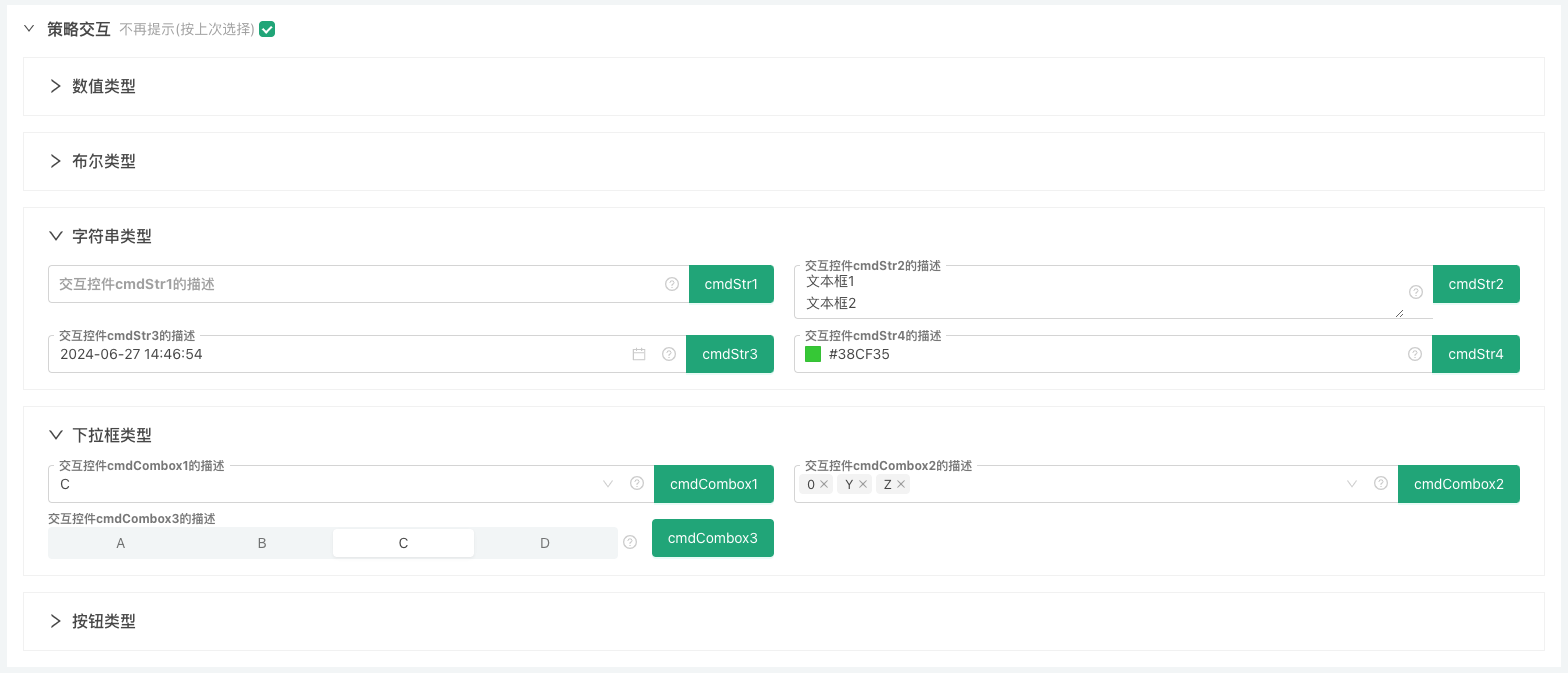
3、字符串(string)交互控件

组件类型除了默认的输入框控件,还支持:
- 文本 发送的交互命令中包含文本框中输入的内容。
- 时间选择器 发送的交互命令中包含选中时间的时间字符串,有多种格式可选择。
- 颜色选择器 发送的交互命令中包含选中颜色的颜色值字符串。
4、下拉框(selected)交互控件

交互控件的下拉框同样升级了:「支持多选」、「自定义默认值」、选项绑定具体数据等。
除了默认的下拉框组件,还增加了:
- 分段控制器 发送的交互命令中包含选中的滑块的索引或绑定的数据。
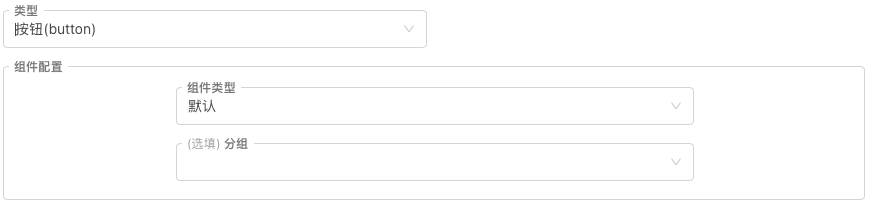
5、按钮(button)交互控件

按钮类型的交互控件不带任何输入项,触发时发送的交互命令中只有按钮控件名称。
交互控件测试策略
手动测试一遍是最好的理解方式,这里也准备了一个测试策略。
需要注意的是交互控件在回测系统中无法测试,只能创建实盘测试了。
function main() {
var lastCmd = ""
while (true) {
var cmd = GetCommand() // 接收交互控件产生的消息
if (cmd) {
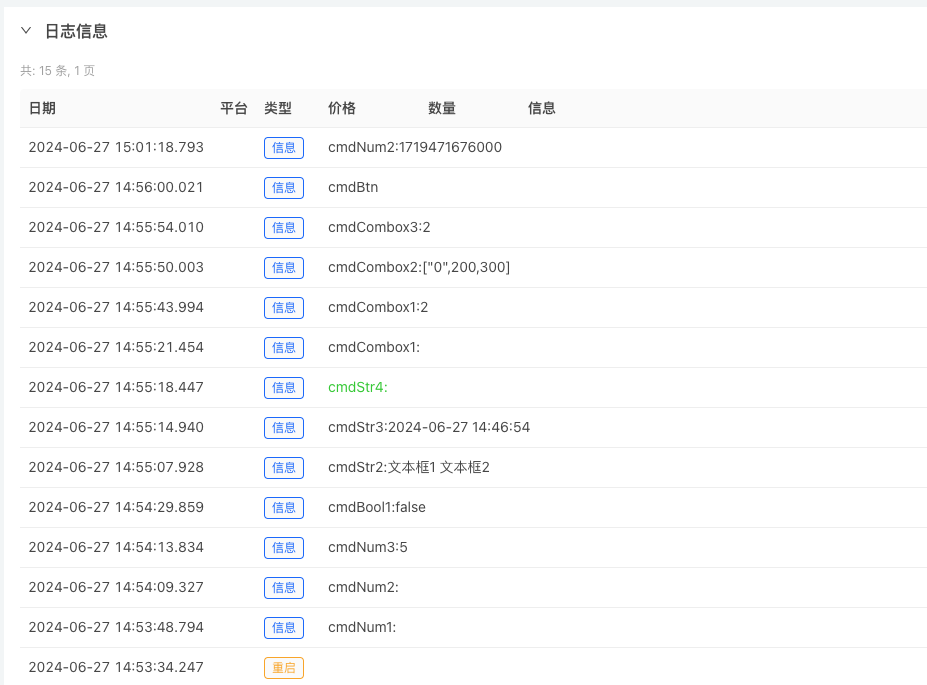
Log(cmd)
lastCmd = cmd
}
LogStatus(_D(), lastCmd)
Sleep(500)
}
}
随机输入一些信息、设置一些选项,然后点击交互控件按钮产生交互消息,策略捕获消息后打印出来。


完成的交互控件测试策略:https://www.youquant.com/strategy/397362
更新
1、平台更新了界面参数与交互控件的字符串类型、下拉框类型;增加支持了1种新的控件:


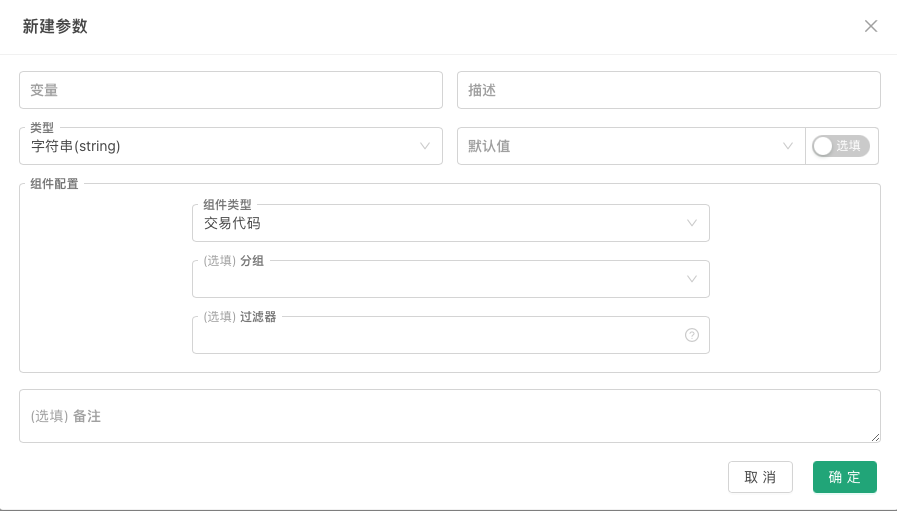
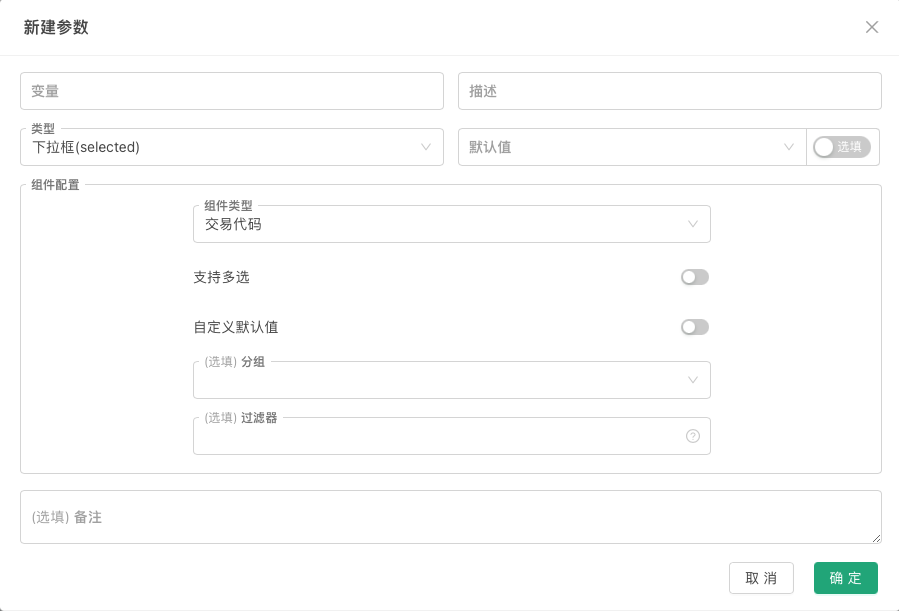
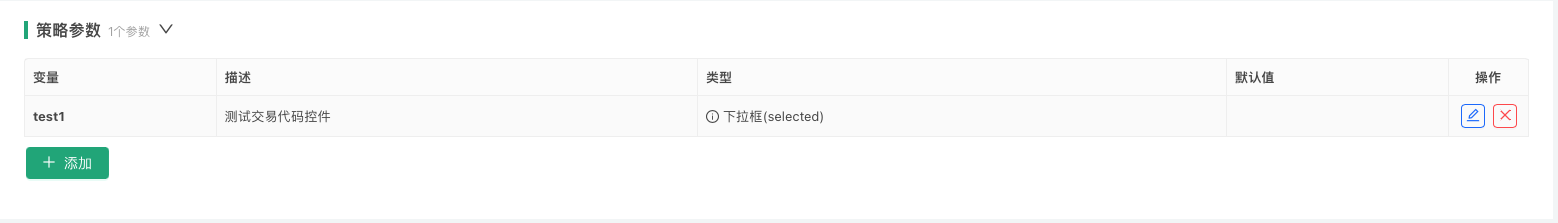
2、策略界面参数中设置使用交易代码(交易对)控件的参数测试

function main() {
Log("参数test1使用交易代码控件选择后,test1的值为:", test1)
}
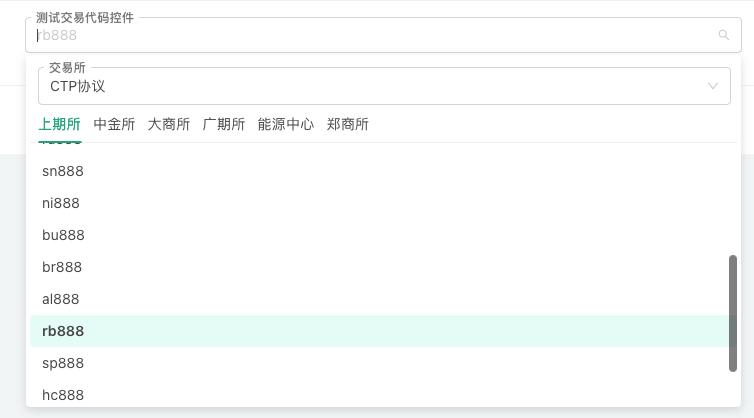
- 交易代码

参数test1使用交易代码控件选择后,test1的值为: rb888
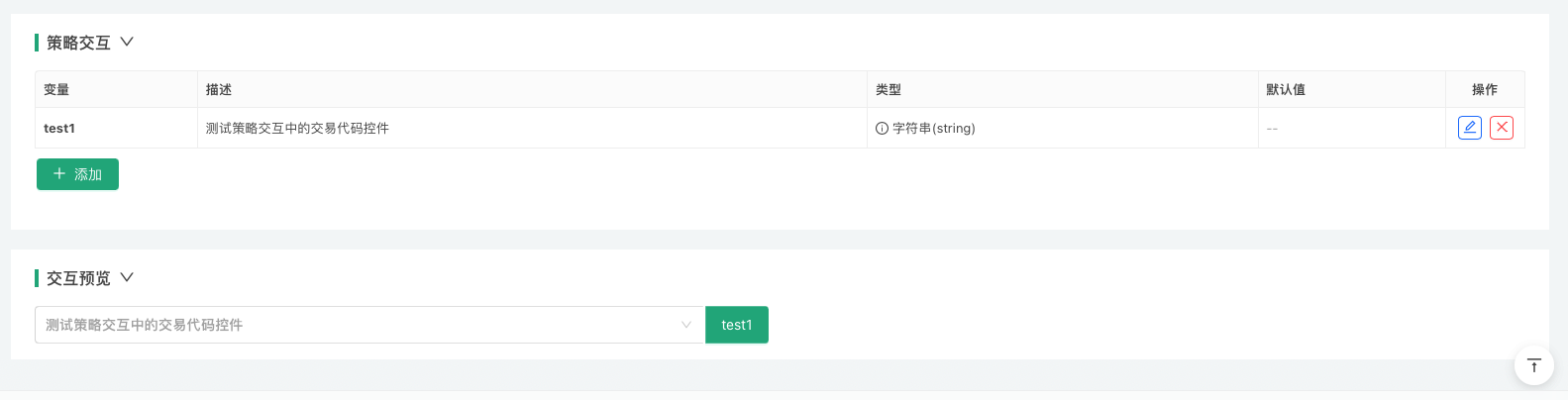
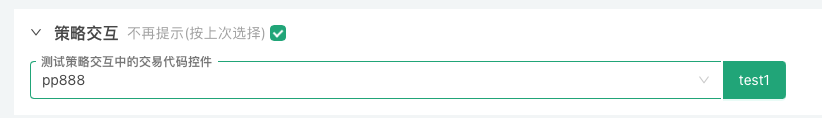
3、策略交互控件中设置使用交易代码控件的交互测试:

function main() {
while (true) {
var cmd = GetCommand()
if (cmd) {
Log(cmd)
}
Sleep(2000)
}
}
- 交易代码

test1:pp888
- 商品期货「订单流」系列文章(三):供需失衡和堆积带
- 详解优宽量化交易平台API升级:提升策略设计体验
- 商品期货「订单流」系列文章(二):Delta指标
- 商品期货「订单流」系列文章(一):订单流概念介绍
- 浅谈枢纽点理论在商品期货中的应用
- 利弗莫尔买入法原理及其在商品期货市场的应用
- 商品期货中‘盈利加仓,亏损减仓’策略示例
- 点石为金:如何让一个指标“化腐朽为神奇”
- 公平价值缺口 (FVG) 检测与过滤:基于 ICT 概念的应用
- 嗤之以鼻 or 逐浪学习:浅谈波浪理论在商品期货市场中的应用
- 浅谈期权交易策略在不同市场行情中的应用
- 浅谈商品期权市场中的隐含波动率微笑曲线
- 浅谈商品期权市场平仓操作盈亏估算方法
- ICT交易系统:导入部分
- 基于优宽量化平台实现文华Scale指标实践
- 从原理到实践:手把手叫你复现一个量化策略
- 量化交易趋势策略首选框架:CTA交易库
- 定量分型速率交易策略应用于商品期货市场的实践
- 详解商品期货中的成交量与持仓量
- 矩阵套利策略的讲解和代码实现