JavaScript语言:MACD画图
 0
0
 1068
1068
在量化交易中,混合图表是指同时展示多种不同类型或不同时间尺度的K线图、技术指标图、成交量图等多种图表,以便更全面地呈现市场行情和交易策略效果。
混合图表可以帮助我们更好地了解市场走势和交易机会,同时可以帮助我们对策略的执行效果进行监控和评估。特别是对于一些复杂的交易策略,通过混合图表可以更好地展示策略在不同时间尺度上的表现和回测结果。
在优宽平台中,我们提供了丰富的图表类型和工具,包括K线图、技术指标图、成交量图,同时也可以自由组合这些图表,并支持简单的操作交互,使用户可以方便而又详尽地观察市场情况和策略效果。
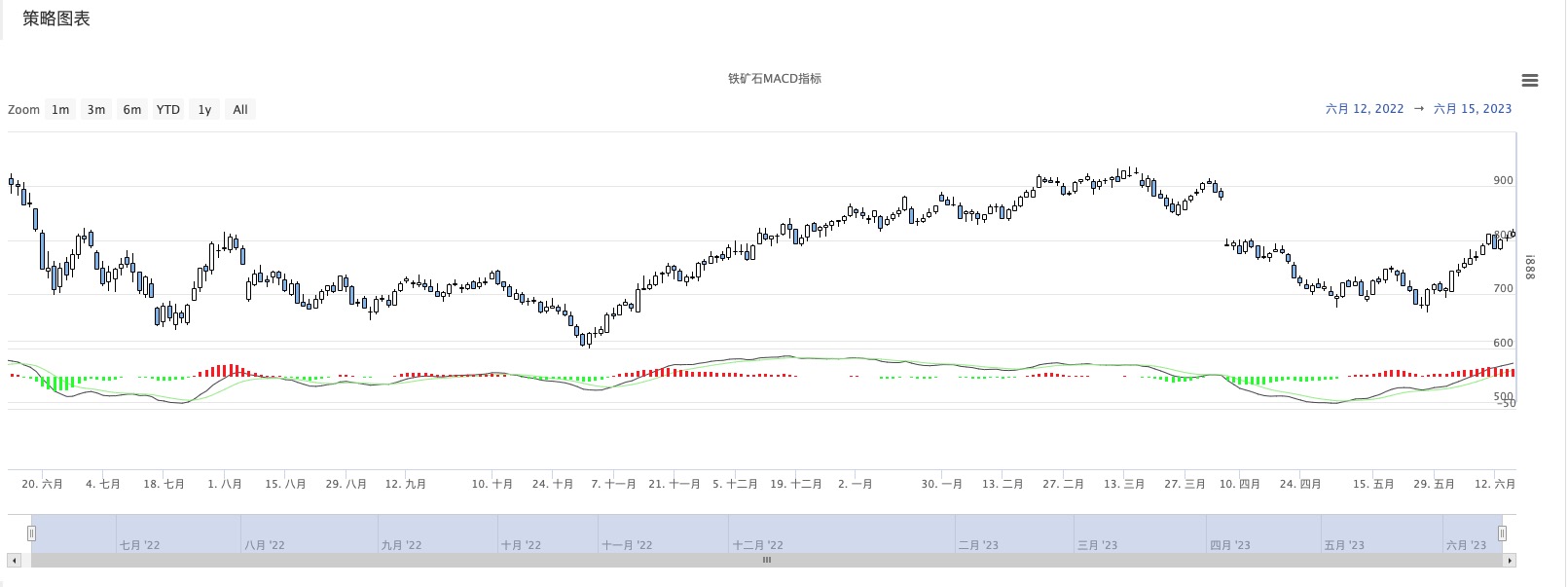
我们来看一个混合图表的例子。MACD 是一种技术分析指标,全称为“Moving Average Convergence Divergence”,中文翻译为“移动平均线收敛/发散指标”。它由两条曲线和一个柱形图组成,可以帮助分析价格趋势的变化情况,以及判断价格是处于超买还是超卖状态,从而提供交易信号。
在期货中,MACD 也是相当重要的分析工具之一。期货中的价格波动非常剧烈,因此需要使用技术分析工具来帮助交易者理性判断市场走势和价位变动方向,并制定相应的交易策略。MACD 在期货交易中被广泛应用,可作为趋势跟随和逆势交易的参考依据。
在期货软件上,MACD 指标通常以两条线和一个柱形图的形式展示,其中包括了 DIF、DEA 和 MACD 三个指标数据。DIF 代表短期(12周期)EMA 值减去长期(26周期)EMA 值的差值。DEA 则是 DIF 的9周期 EMA 平均值,称为离差平均值。MACD 则是 DIF 与 DEA 差值的2倍,表示市场短期动量的差异程度。这些指标通常与 K 线图一起显示,交易者可以通过观察 MACD 指标的变化情况来判断市场走势,制定相应的交易策略。
使用js语言我们可以呈现和期货软件几乎一样的可视化结果。下面这段代码是展示铁矿石 MACD 指标的变化情况。整个代码分为两个部分:首先定义了一个 chartCfg 变量,其中包括了图表的标题、纵轴、数据序列等配置信息,用于初始化图表;然后在 main 函数中不断循环获取 i888 合约的 K 线数据,并计算出其对应的指标数据,然后将这些指标数据实时添加到已经初始化的图表上。


var chartCfg = {
__isStock: true,
subtitle: {
text: "铁矿石MACD指标",
},
yAxis: [{
height: "80%",
lineWidth: 2,//用于设置轴线的宽度
title: {
text: 'i888',
color: '#333',
},
opposite: true,//是否显示在图表的对面
labels: { //设置该纵轴标签的样式
align: "right",
x: -3,
color: '#333',
}
},
{
title: {
text: '',
color: '#333',
},
top: '62%',
height: '20%',
offset: 0
},
{
title: {
text: '',
color: '#333',
},
top: '62%',
height: '20%',
offset: 0
},
{
title: {
text: '',
color: '#333',
},
top: "62%",
height: "20%",
offset: 0
}, ],
series: [{
type: 'candlestick',
name: 'i888',
data: [],
tooltip: {
xDateFormat: '%Y-%m-%d %H:%M:%S'
},
yAxis: 0
},
{
type: 'line',
name: 'DIF',
data: [],
yAxis: 1,
lineWidth: 1
},
{
type: 'line',
name: 'DEA',
data: [],
yAxis: 1,
lineWidth: 1
},
{
type: 'column',
lineWidth: 2,
name: 'MACD',
data: [],
yAxis: 1,
zones: [{
value: 0,
color: "#00ff00"
}, {
color: "#ff0000"
}]
}]
};
function main() {
let c = Chart(chartCfg);
c.reset()
var arrLastTime = 0
while(true){
exchange.SetContractType('i888')
var r = exchange.GetRecords()
var DIF = TA.MACD(r, 12, 26, 9)[0]
var DEA = TA.MACD(r, 12, 26, 9)[1]
var MACD = TA.MACD(r, 12, 26, 9)[2]
j = r.length-1
if (r[j].Time > arrLastTime) {
// 增加
c.add(0, [r[j].Time, r[j].Open, r[j].High, r[j].Low, r[j].Close]);
c.add(1, [r[j].Time, DIF[j]]);
c.add(2, [r[j].Time, DEA[j]]);
c.add(3, [r[j].Time, MACD[j]]);
arrLastTime = r[j].Time;
}
else if (r[j].Time == arrLastTime) {
// 更新
c.add(0, [r[j].Time, r[j].Open, r[j].High, r[j].Low, r[j].Close],-1);
c.add(1, [r[j].Time, DIF[j]],-1);
c.add(2, [r[j].Time, DEA[j]],-1);
c.add(3, [r[j].Time, MACD[j]],-1);
}
c.update(chartCfg)
Sleep(1000)
}
}
下面我们来看代码的细节。我们需要看下这里的主图和副图的设计。在这段代码中,共定义了4个yAxis对象。每个yAxis对象通过设置不同的属性来控制其在图表上的表现形式,从而实现对应的纵轴设置。具体来说,yAxis对象包含以下属性,top: 用于设置该纵轴的位置,height: 用于设置该纵轴占据的高度,offset: 用于设置该纵轴在图表中的偏移量,lineWidth: 用于设置轴线的宽度,opposite: 用于指定是否显示在图表的对立面,labels: 用于设置该纵轴标签的样式。
第一个图表的height: “80%” ,因此可以定义为主图。在副图中,后三个Y 轴高度均为图表总高度的 20%,可以定义为幅图。这样可以在一个图表中同时展示多个数据系列,更方便对比不同的数据。
series数据系列定义主图的类型为 candlestick,表示使用蜡烛图的方式展示数据。副图中包含三个数据系列,分别是 DIF 线、DEA 线和 MACD 柱形图。通过使用 line (或 column 类型来展示数据。主图的Y 轴坐标是0,三个技术指标的 Y 轴坐标都是1,所以他们会在幅图中一起呈现,和上面的标准的结果显示的一致。
我们看到macd柱会呈现不同的颜色。这段代码中的 zones 数组是用来设置 MACD 柱状图的颜色,不同的颜色表示了不同的含义。一般而言,当 MACD 快线从下方穿过 MACD 慢线时会形成金叉,这时 MACD 的值会大于零;反之,当 MACD 快线从上方穿过 MACD 慢线时会形成死叉,这时 MACD 的值会小于零。因此,在这段代码中,通过设置 zones 数组来判断 MACD 柱状图的颜色。具体地,当 MACD 的值小于等于零时,柱状图会被涂上绿色表示死叉或下跌趋势;当 MACD 的值大于零时,柱状图会被涂上红色表示金叉或上涨趋势。通过 zones 数组的设置,可以使得 MACD 柱状图能够直观、清晰地反映出 MACD 快线和慢线的交叉情况,帮助我们更好地分析和预测市场趋势。
定义 main 函数,用于初始化图表,并不断添加新的数据到图表中。该函数使用 while 循环实现数据的不断获取,并将其存储在 records 变量中。然后,使用技术指标库 TA 中的 MACD 函数直接计算 DIF、DEA 和 MACD 三个指标的值,并将最新的指标值,和k线数据(包括开盘,最高,最低,收盘价)添加到相应的数据系列中。
使用 Chart 对象的 add 方法将新的数据添加到图表中。这里根据时间戳判断k线是否更新,然后决定是添加数据还是更新数据。最后,通过 Sleep 方法使程序暂停 1 秒钟,然后再次执行循环,实现数据的实时更新和图表的动态展示。
本次课程介绍了混合图表在量化交易中的应用,以及MACD指标在期货交易中的重要性和使用方法。我们通过JavaScript语言实现了展示铁矿石MACD指标变化情况的可视化结果,展示了主图与幅图的设计。希望通过本次课程的学习,大家能够更加深入地理解混合图表的概念和应用,同时掌握MACD指标的计算方法和使用技巧。混合图表可以帮助我们更加全面地了解市场行情和交易策略效果,而MACD指标则是期货交易中不可或缺的分析工具之一。在实际操作中,我们也可以根据自己的需求对混合图表进行合理的组合和配置,并灵活地使用各种技术指标来指导交易,实现更为精准和高效的交易决策。
- Python商品期货量化入门教程
- 使用JavaScript入门商品期货量化交易
- 优宽量化合作单位国泰君安开户
- docker镜像用不了了
- EMA指标的具体计算公式
- 提供策略定制与平台问题帮助
- 提供策略代写、软件定制
- 两个不同的交易所,要如何来实现相关信息的交互?
- 如何获取自己账号当前的持仓情况?
- 如何在实盘下启用本地托管
- 以前好像是有getBars方法来获取历史k线数据来做一些统计规则的,现在怎么没有了?
- GetTicker: market not ready
- 怎么使用Python API请求期货数据到本地
- 回测比特币
- 商品期货量化交易-TradingviewPine语言基础课程(七): 运算符
- 优宽平台看穿式监管期货账户开通教程(国泰君安平台)
- 优宽量化交易平台购课送书活动开始啦!
- 看来100块钱白花了
- 无法连接服务器
- 有没有效率较高的实盘级Tick测试服务器?